|
|
本帖最后由 terryxu 于 2020-5-9 07:57 编辑
试着简单美化了一下论坛样式,去掉了很多的功能。
主要修改-列表页面

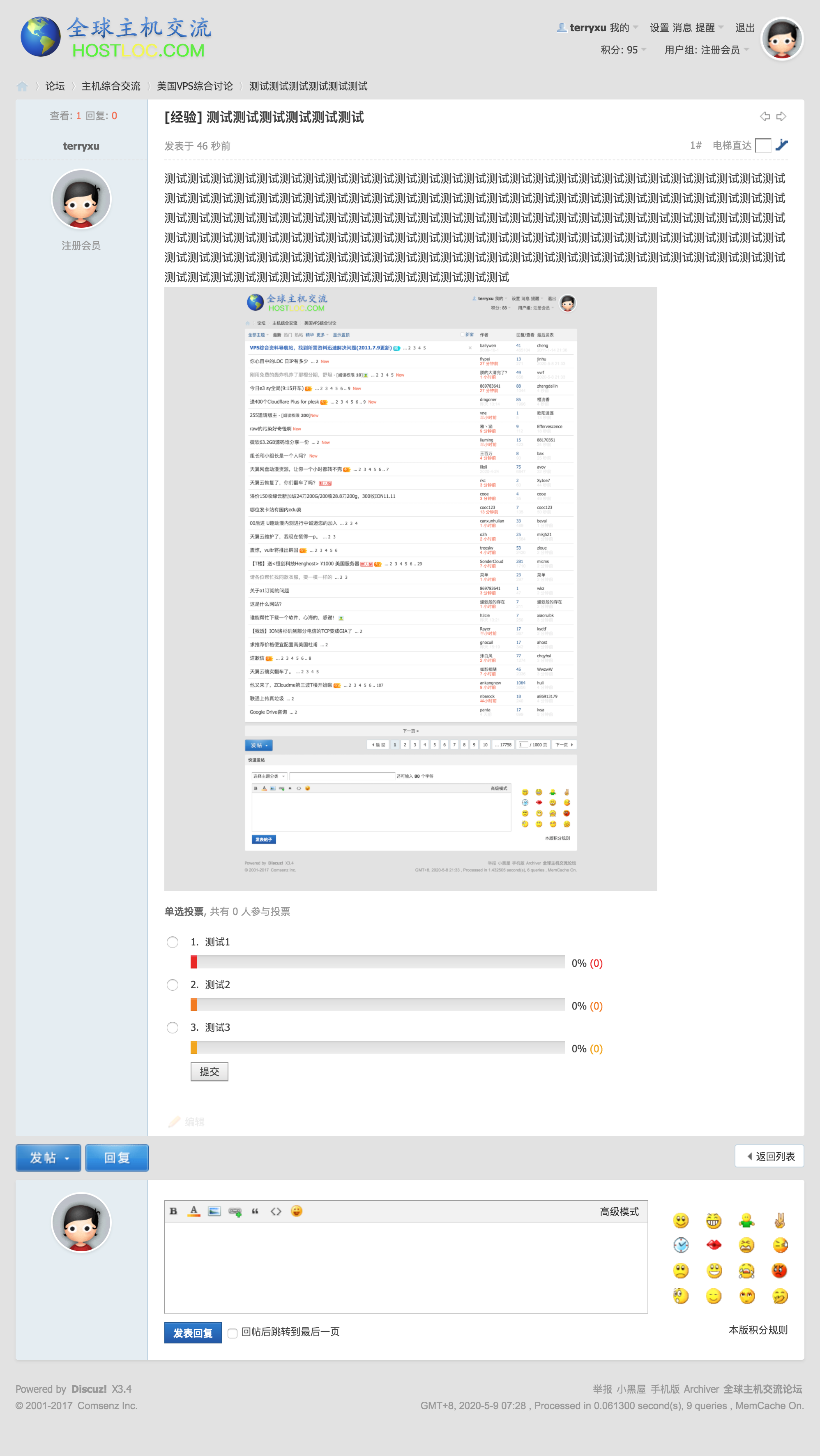
详情页面

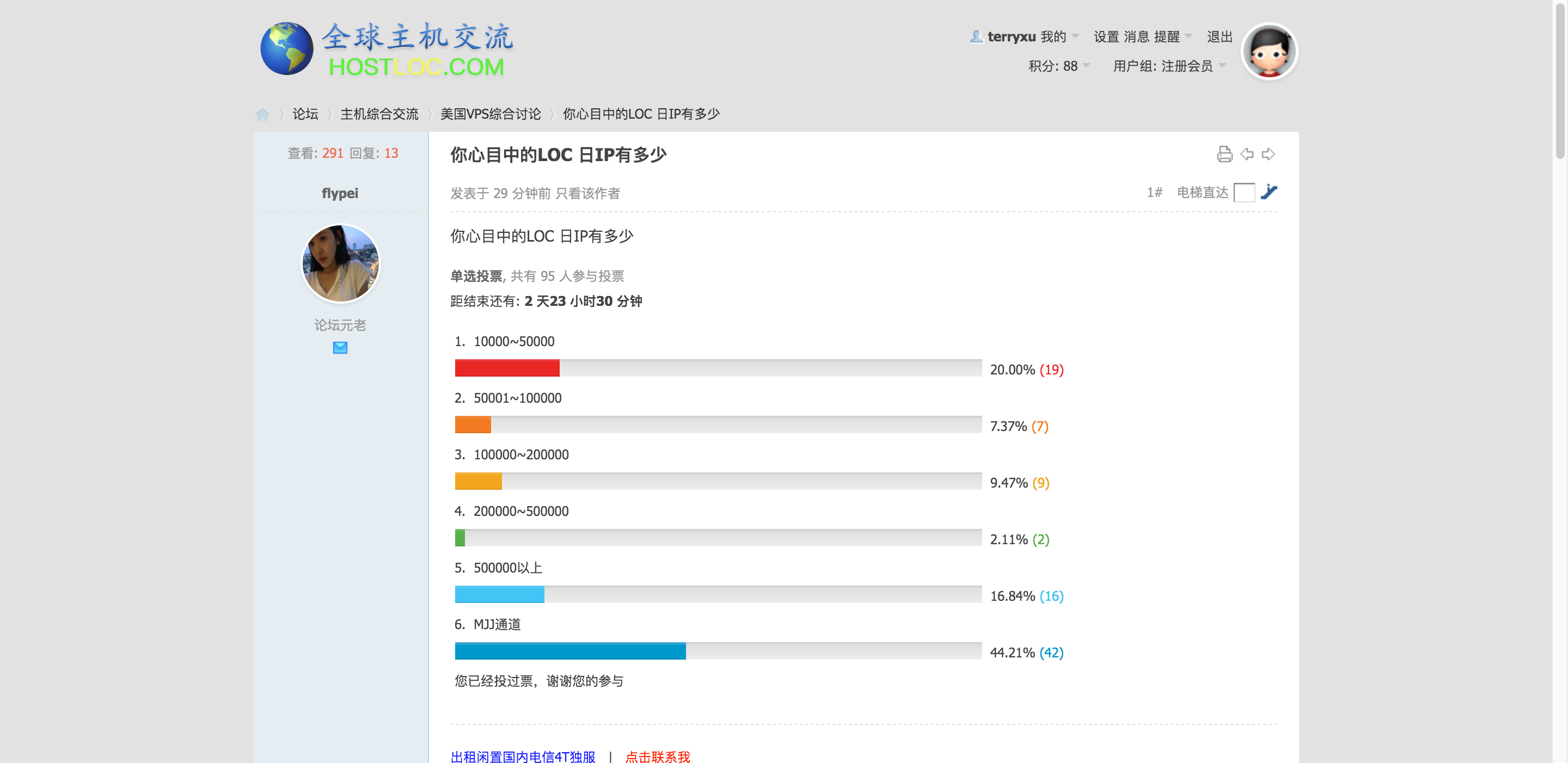
投票

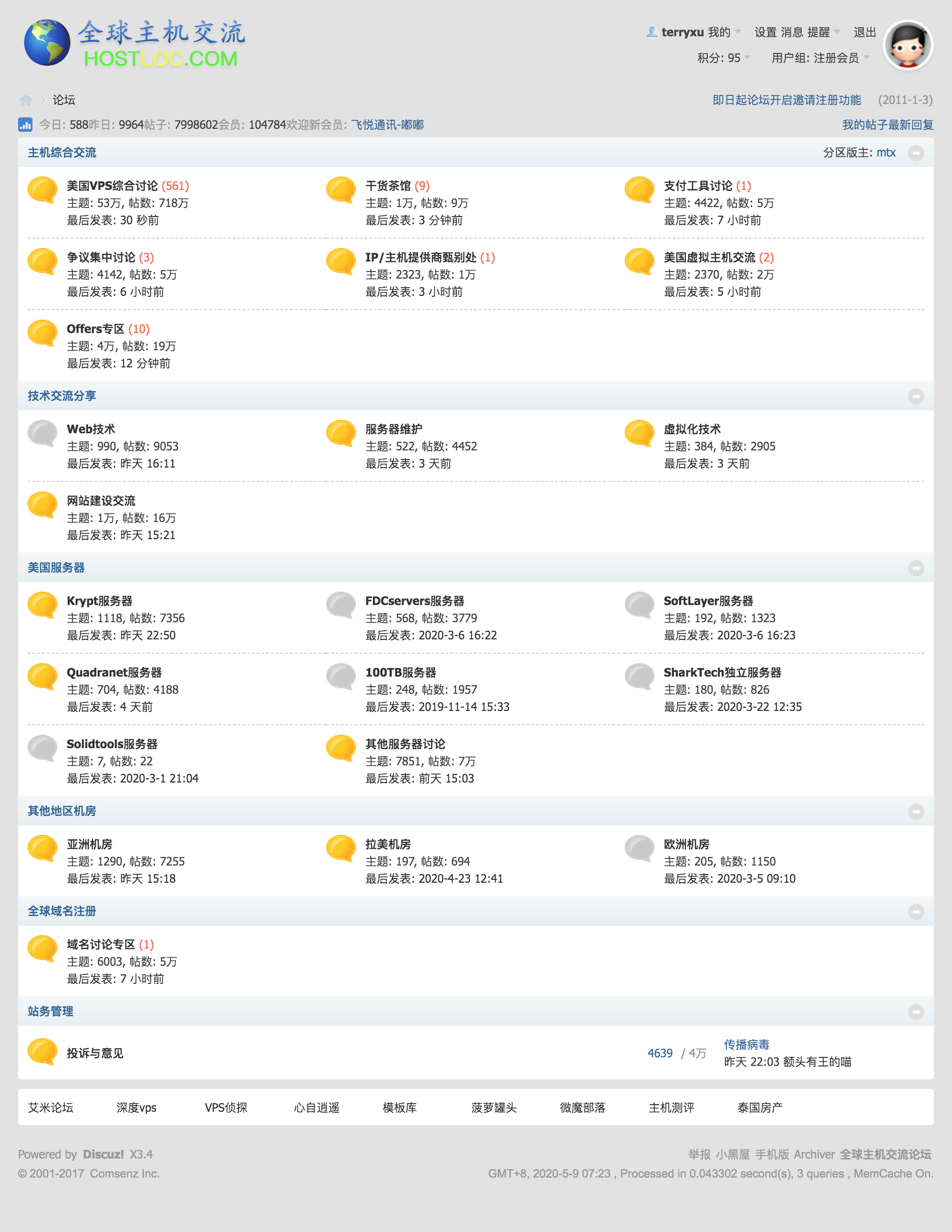
主页基本没做修改

原来的logo在高清屏下有点模糊,就重新做了一个

如果你不喜欢,可以自己diy喜欢的logo,替换代码第9行的url就行了
.hdc h2 a {
display: inline-block;
background: url(https://i.loli.net/2020/05/08/RExn3PoNsQ7Gv8r.png) /*这里是logo地址*/;
background-size:100%;
width: 250px;
height: 70px /*调整一下高度*/;
}
比如改成#16楼@李多多 提供的logo,搭配上dark reader的效果

chrome装个样式插件开启一下就行
[ol]@-moz-document domain("www.hostloc.com") { body { background: none; background: #e2e2e2; } .hdc h2 a { display: inline-block; background: url(https://i.loli.net/2020/05/08/RExn3PoNsQ7Gv8r.png); background-size:100%; width: 250px; height: 70px; } #scbar { display: none; border-top: none; border-radius: 2px; } #um .showmenu { margin-right: 5px; } #threadlist .th { margin-top: 0; } .hdc h2 img { display: none; } .bmw { border: none; box-shadow: 0 2px 3px rgba(0,0,0,.1); border-radius: 3px; overflow: hidden; } #thread_types, #scbar_hot, #nv, .bml, #toptb, .pipe, a[href="connect.php?mod=config"], #pgt, .tns, .pil, .pls p span, .authi img, #p_btn, .pm2 a, .vwthd .xg1 { display: none; } #threadlisttableid tbody:first-child { display: none; } .authi, .authi a, #fj .z { color: #999; } .pls .o li { text-indent: 0; } .pls .o .pm2 { background-image: none !important; text-align: center; float: none; } .pm2 a { vertical-align: top; display: inline-block; font-size: 0; background: url(https://www.hostloc.com/static/image/common/pmto.gif); width: 16px; height: 16px; } .pi em { vertical-align: top; } .tdpre { visibility: hidden !important; } .tl th, .tl td { border-bottom: 1px solid #e2e2e2; } .tl tr:hover th, .tl tr:hover td { background: none; } .pg a, .pg strong, .pgb a, .pg label { border-radius: 3px; } .tl th a:visited, .tl td.fn a:visited { color: #999; } .pg a:hover, .pgb a:hover { border-color: #007cd5d1; color: #007cd5d1; } #separatorline tr td:first-child, .icn,#forumnewshow, #separatorline { display: none; } th.common em, th.new em { display: none; } th.common, th.new, th.lock { padding-left: 5px; } #ft { color: #999 } #ft a { margin: 0 2.5px; color: #999; } .xg1, .xg1 a { margin-left: 5px; } .bm { border: none; border-radius: 3px; overflow: hidden; } .xw1 { color: #666 !important; } .pgbtn a, .bm_h { border: none; } .pi { border-bottom: 1px dashed #e2e2e2; } .po { border-top: 0; } .pob a { color: #999; } .pi strong a { color: #999; } .t_f { line-height: 1.5rem; } .pls p { text-align: center; } .pls p a { color: #999; } .pbg,.pbr { border-radius: 0; } .avt img { border-radius: 100%; border-color: #f2f2f2; box-shadow: 0 2px 3px rgba(0,0,0,.1); } .pls .avatar img { padding: 2px; background: #FFF; width: 70px; height: 70px; font-size: 0; border-radius: 100%; box-shadow: 0 2px 3px rgba(0,0,0,.1); } .pl .quote { border-radius: 3px; } .tl td em, .tl td em a { color: #eaeaea } #autopbn { border: none; } .pls .avatar { text-align: center; } .pls .pi { padding: 10px; text-align: center; } .pls p,.pls .o { margin: 5px 10px; } .xl2 li { width: auto; } .bui .m img { height: 120px; border: 3px solid #fff; border-radius: 100%; } .psta img, #tath img { border-radius: 100%; } .sign{ background:none; border-top:1px dashed #e2e2e2; /*display:none;*/ font-size:12px !important; } .sign font{ font-size:12px !important; } #ft { border-top: 0; }}[/ol]复制代码
觉的好的,给个赞啊
|
|